Spoiler means css

The idea of this article, not expecting the advent of html5, to make a spoiler "by click" through css and HTML.
Earlier in the internet, attempts were made to implement this through pseudo-classes, mainly through: focus, which led to the self-hiding of the container, with loss of focus.
The basis of this construction is a pseudo-class : checked
The idea is minimalistically like this:
/ * CSS * /
.spoiler> input + .box {
Display: none;
}
.spoiler> input: checked + .box {
Display: block;
}
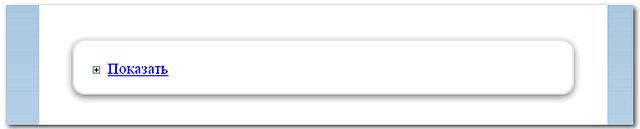
The text of the message in the spoiler.
As you can see, it turned out to be a cross-browser code, starting with IE9, where there is already a pseudo-class ": checked" and ending with the current versions of other browsers. According to the plan, it is a "pure" html-css implementation.
When trying to expand the action on IE6-8, (here, as usual for ue, the "purity" of the implementation is lost), and we connect the Google pseudo-class library for IE:
The code for "dances with cross-browser compatibility" * was tested in XP, Win7-8 *
Hide ShowLorem Ipsum is simply dummy text of the printing and typesetting industry.
Cons: in IE6-7 - the chekit panel "vintage" is moved to the left of the spoiler; (But we did not set ourselves the task of supporting the data of Ie in the original plans.
PS: The code allows you to view the content of the spoiler when java-script is disabled, - that is claimed when surfing from old mobile phones, anonymizers or from hard-wired firewalls.


Comments
When commenting on, remember that the content and tone of your message can hurt the feelings of real people, show respect and tolerance to your interlocutors even if you do not share their opinion, your behavior in the conditions of freedom of expression and anonymity provided by the Internet, changes Not only virtual, but also the real world. All comments are hidden from the index, spam is controlled.