10 Plugins for Firefox, which should be used by every web developer
Most web developers use the Mozilla Firefox browser, because there are a lot of useful plug-ins under it, and there are alternatives to each plug-in ... Many already go to Google Chrome, which I also tested, which is fast, but still damp, plug-ins every day More and more, but I still prefer FireFox and here you catch 10 plug-ins which well, well, every web developer has to use.

1. FireBug

I think this plug-in needs no introduction, many, even almost all, developers and designers know and actively use it. But if you are a beginner then this plug-in has many functions, if you have problems on the page, the text or column is not evenly displayed, just click "Analyze the element" and adjust the parameters and then install them in your styles. In general, he has a lot of useful functions ...
 Go to the plugin page: FireBug
Go to the plugin page: FireBug
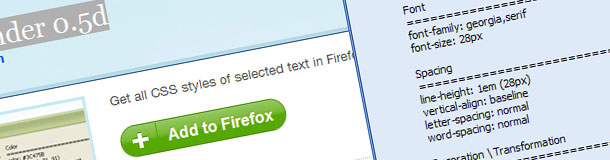
2. Font Finder

The plugin allows you to learn all the CSS styles, the selected text fragment. To enable it, select the text fragment, then click mouse2 (right mouse button) and then Font Finder. And you will learn which CSS styles use the selected text.
 Go to the plugin page: Font Finder
Go to the plugin page: Font Finder
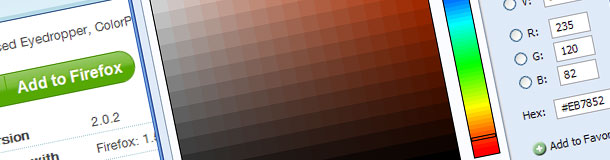
3. ColorZilla

A simple but necessary plugin. With the help of which, it is easy to learn the color of any fragment of the picture. To activate the plugin, click on the icon and move the mouse cursor over any part of the picture. And all, you will see the value in RGB. This plug-in greatly facilitates the work, no need to rummage through CSS or copy the image and then edit it in Photoshop or other special editors.
 Go to the plugin page: ColorZilla
Go to the plugin page: ColorZilla
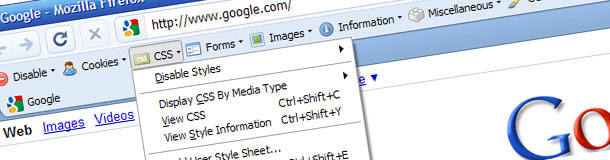
4. Web Developer

This plug-in enables you to disable and edit CSS style, images, cookie controls, CSS check for errors, and many other useful functions when browsing the site. This plug-in definitely should be for every web developer!
 Go to the plug-in page: Web Developer
Go to the plug-in page: Web Developer
5. IE Tab

There are not always old versions of IE, especially in the new OS, and you need to check or try something, for this purpose a plugin was created. This plugin opens before you the ability to open Internet Explorer in a new Firefox tab, within the browser.
 Go to the page of the plugin: IE Tab | For new versions of FF Coral IE Tab
Go to the page of the plugin: IE Tab | For new versions of FF Coral IE Tab
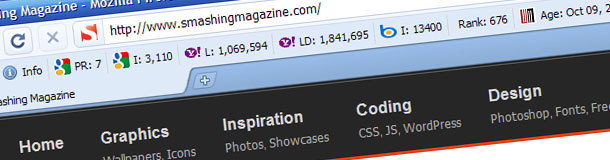
6. SeoQuake

Well, I've spoken about this plug-in more than once already. This plugin helps, very much helps and tightens the job in search engine optimization (SEO). Once you go to the site you immediately get a lot of information about the site, its pr, tic, internal and external links, as well as a bunch of other information, all this is configurable.
 Go to the plug-in page: SeoQuake + Plugin for adding metrics from Yandex
Go to the plug-in page: SeoQuake + Plugin for adding metrics from Yandex
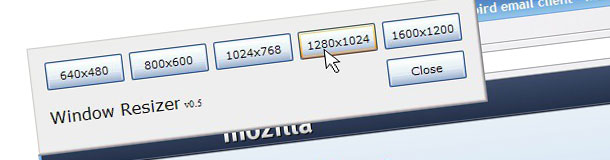
7. Window Resizer

When creating a new layout, we need to make sure that the layout is displayed correctly in the standard and frequently used permissions. This plugin allows you to change the resolution of your browser in one click.
 Go to the page of the plugin: Window Resizer | Window Resizer for New FF Versions
Go to the page of the plugin: Window Resizer | Window Resizer for New FF Versions
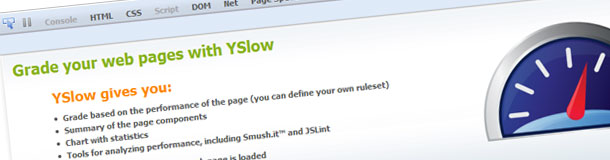
8. YSlow

This plugin allows you to determine the time spent on downloading your site, the size of the image on your site, and a bunch of useful information about your site.
 Go to the plugin page: YSlow
Go to the plugin page: YSlow
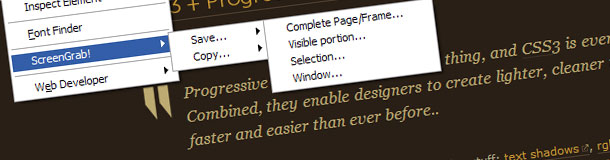
9. Screengrab

With the help of screengrab you can make screenshots of web pages, both individual parts so of the entire page. And then we can save the picture in JPEG or PNG.
 Go to the plugin page: Screengrab
Go to the plugin page: Screengrab
10. Total Validator

This plugin is 5 in 1, the validator makes checking sites much easier by checking links, HTML, CSS, and much more. And also it checks the broken links, takes screenshots through different browsers and operating systems to find out what your site looks like.
 Go to the page of the plugin: Total Validator
Go to the page of the plugin: Total Validator


Comments
When commenting on, remember that the content and tone of your message can hurt the feelings of real people, show respect and tolerance to your interlocutors even if you do not share their opinion, your behavior in the conditions of freedom of expression and anonymity provided by the Internet, changes Not only virtual, but also the real world. All comments are hidden from the index, spam is controlled.