Sublime Text 2 FAQ

A couple of months ago I accidentally stumbled upon a lot of positive feedback about the text editor Sublime Text 2.
Try it in the case, I was not disappointed. Now this is my main working tool.
Sublime Text 2 is a paid text editor written in C ++ that:
- Works in Linux, OS X and Windows
- Has a decent speed of operation
- Pleasant interface (including all kinds of animations)
- Flexibly set up (though not in GUI, but in json-configs)
- It has a lot of plugins, the number of which grows by leaps and bounds
- Supports VIM mode
- Uses fuzzy-search
Enabling and disabling updates
All you need to do is go to Preferences -> Settings - User and add the following line:
"update_check": false Also, you can block the update site through the hosts file , just add the following text:
## STOP SUBLIMETEXT UPDATES
127.0.0.1 sublimetext.com
127.0.0.1 www.sublimetext.com Price
The editor is conditionally-free or "conditionally-paid"  It costs $ 59 for a license (if you take a lot, there is a discount), but you can use it for free. In the free mode, once in a couple of hours, a dialog box pops up with an offer to buy the editor, and UNPGISTERED is also written in the header of the window. As far as I know, there are no other differences.
It costs $ 59 for a license (if you take a lot, there is a discount), but you can use it for free. In the free mode, once in a couple of hours, a dialog box pops up with an offer to buy the editor, and UNPGISTERED is also written in the header of the window. As far as I know, there are no other differences.
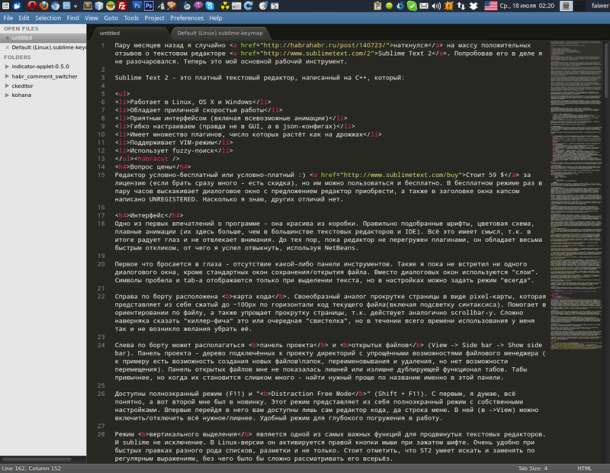
Interface

One of the first impressions of the program is that she is beautiful out of the box. Correctly selected fonts, color scheme, smooth animations (there are more of them than in most text editors and IDE). All this makes sense, because In the end pleases the eye and does not distract attention. Until the editor is overloaded with plug-ins, it has a very fast response, which I managed to get out of using NetBeans.
The first thing that catches your eye is the absence of any toolbar. Also, I have not yet encountered a single dialog box, except the standard windows for saving / opening a file. Instead of dialog boxes, "layers" are used. The space and tab characters are displayed only when the text is selected, but in the settings you can set the mode to "always".
On the right side of the board is a code map . A kind of analogue scrolling page in the form of a pixel-card, which is a compressed up to ~ 100px horizontally the code of the current file (including the syntax highlighting). Helps in the orientation of the file, and also simplifies the scrolling of the page, because Acts similarly to the scrollbar. It's hard to say for sure "killer-feature" this or another "whistle", but during the entire time of use I never had a desire to remove it.
On the left, there can be a project panel and open files (View -> Side bar -> Show side bar). The project panel is the tree of the directories connected to the project with the simplified capabilities of the file manager (for example, it is possible to create new files / folders, rename and delete, but there is no way to move #UPD is, through renaming). The panel of open files did not seem to me superfluous or unnecessarily duplicating the functionality of tabs. Tabs are more familiar, but when there are too many of them - to find the required one is easier by the name in this panel.
Fullscreen mode (F11) and " Distraction Free Mode " (Shift + F11) are available . With the first, I think, everything is clear, but the second one was new to me. This mode is a full-screen mode with its own settings. The first time you go to it, you can access only the code editor itself, yes the menu bar. In it (in -> View) you can enable / disable all the necessary / unnecessary. Convenient mode for deep immersion in work.
The vertical selection mode is one of the most important functions for advanced text editors. And sublime is no exception. In the Linux version, it is activated by the right mouse button when the cipher is clamped. It is very convenient for fast edits of different sorts of lists, markup and not only. It is worth noting that ST2 can search and replace with regular expressions, without which it would be difficult to consider it seriously.
Also worth noting is the horizontal scroll . If your mouse does not have it, use shift + vertical scroll. As it turned out - very convenient. In the status bar, in addition to errors and the current cursor position, the switches of the current file syntax and tab size are available.
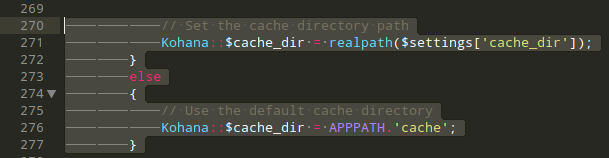
Icons-buttons for expanding / collapsing code regions (functions, blocks, tags, etc.) are not obvious. The fact is that although they are located, as they should, to the left of the line of code, but, by default, they are displayed only by hovering the mouse (this is configurable). Available for a variety of structures, in particular, very pleased with the possibility of "folding" SCSS-selectors.
Sublime provides a lot of opportunities for multiple selection and editing . Those. You can set the cursor at once to several places and edit the code synchronously (macros, autocomplete, snippets, clipboard, etc. will work). I really missed it in Netbeans. You can set the new cursor position by ctrl + left_mouse_click. Or ctrl + left_double / _triple click (select the whole word / paragraph). These and other combinations of keys and mice are flexible-customizable.
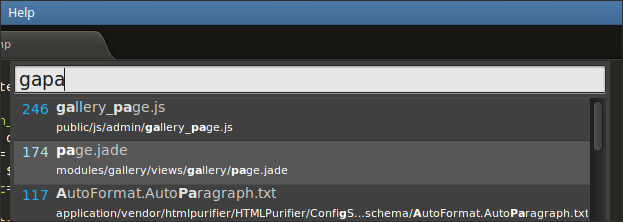
Fuzzy search

One of the most advertised functions of the editor is a fuzzy search. It allows you to find "modules / gallery / view / gallery / page.jade" by hitting only the "gapaja". To say that it saves time is like saying nothing. In 99% of the cases I open the files or find the function I need for here such scraps, reminiscent of some East Asian dialect  Out of the box are available:
Out of the box are available:
- Ctrl + P - search by project files
- Ctrl + R - search by functions (for templates in XSLT, selectors in CSS / SCSS, etc.)
- Ctrl + Shift + P - search through the menu (and there are, including new functions from the plugins, that is, it is not necessary to remember hot keys for rarely used features)
- Ctrl +; - search by words. For example, driving dbr, you can find where you forgot to remove the service debugger in the js-file
- Ctrl + G - line number (not fuzzy-search, but, I think, here it is the place)
After playing with these combinations, you can pay attention to the fact that these modes can be combined. For example, driving gapaja @ gallery_list, we get not to the beginning of the file, but immediately to mixin-at gallery_list.
This list can be extended by plug-ins. About a couple of these I'll talk just below.
Configuring
All the settings are done through the json-config editing. Changes take effect immediately after saving the file. Most of the settings that you can get (whether it's the editor itself or its plug-ins) are divided into 2 parts - default and user. Those. The end user should change the user-configs, which by default, as a rule, are empty.
Basic settings of the editor you can see in the menu Preferences -> Settings-Default. I'll run through the most important:
- Word_separators is an expression for separating words. For example, to double-click on a PHP variable, it is allocated with $, this option can be adjusted like this: "./ \\ () \" '-:,.; <> ~! @ #% ^ & * | + = [] {} `~?"
- Fade_fold_buttons - show fold-icons (expand / hide code regions) only when hovering the mouse
- Tab_size, translate_tabs_to_spaces - the size of the tab and the ability to use spaces instead of tabs
- Folder_exclude_patterns - array of masks for files / directories that will be ignored when working on projects
- Trim_trailing_white_space_on_save - Trim the leading spaces when saving
- Show_tab_close_buttons - show "crosses" on the tabs
- Draw_white_space - show space characters and tabs always or only when selecting text
- Save_on_focus_lost - automatically saved when another file is selected or focus is lost from the editor
- Default_encoding - the default encoding is "UTF-8"
- Fallback_encoding - encoding in case if it was not detected automatically
- Auto_complete - on / off "autocomplete". Because ST2 is not an IDE, then autocomplete from the box works by the principle - "here are all the words on the page, choose what you want." Many do not like this
- Hot_exit - by default the editor closes without confirmation about saving / not saving the modified files. He simply remembers their condition and opens as if he did not close at all. The same behavior when switching projects. This option allows you to set the standard mode
- Close_windows_when_empty - close the program when all files are closed
- Preview_on_click - by default, when you select a file in the project tree, it does not create a separate tab for it, but simply displays it on top of the current file. You can make a couple of changes and save. If you want to open the file "fully", then you need to do double-click. For this behavior, this option also answers.
This is not all the settings, but only those that I have encountered or seemed to me the most important for beginners. Such options as preview_on_click, hot_exit can "scare", however I would recommend trying them in the case.
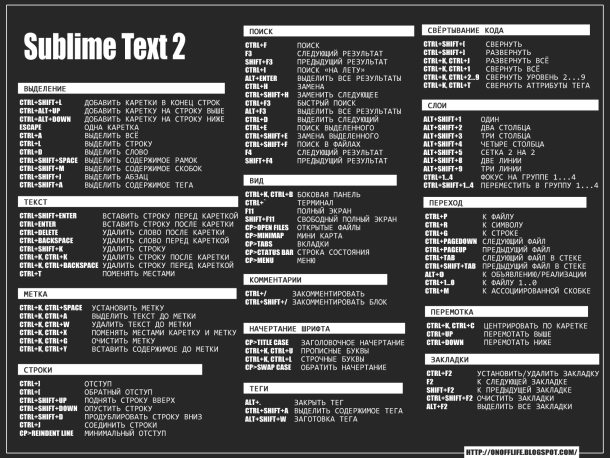
Hotkeys
Hot keys change in the same way as all other settings, and will also take effect immediately after saving the config. In case of any error, such as an incorrect key combination, you can find out details in the console (Ctrl + `). There in general one can find many useful data.
I think it's very meaningful to go deep into the settings. They are intuitive. For example, the following "band":
{"Keys": ["ctrl + e"], "command": "run_macro_file", "args": {"file": "Packages / Default / Delete Line.sublime-macro"}}
Runs the Delete Line macro when you press Control + E. And this:
{
"Keys": ["ctrl + shift + o"],
"Command": "fuzzy_file_nav",
"Args":
{
"Start": "/ www",
"Regex_exclude": [". * \\. (DS_Store | svn | git) $"]
}
}
Executes the command fuzzy_file_nav (additional plugin), with arguments. Perhaps my config key. Mouse can also be customized - for this there are .mousemap. Unfortunately, I could not find at least some detailed documentation about these files.
Working with projects
If you use the editor instead of the IDE, then it's pretty hard to do without projects. Initially, you are working on the project "default", and in order to create a new one you need to select in the menu "Project -> Save project as". You will be asked to specify the path for the project's config file. After creating the project, you should attach working directories to it (most often it is one, but you can specify a few). To do this, select "Project -> Add folder to project", after which it will appear in the left panel (provided that you have enabled it). From now on, you will earn a fuzzy search for the project (Ctrl + P).
Let's go to its configuration (Project -> Edit project). In it you will find the linked directories. To exclude unnecessary ones, add folder_exclude_patterns : ["path_1", "path_2", ...] and file_exclude_patterns : ["* .md", ...]. Changes, as usual, will take effect immediately after saving. Now the search in the files and fuzzy-search by file names will ignore the superfluous, and the file tree on the left will somewhat thin out. In the same config-file settings for some plug-ins can be set. For example - xdebug. More information you can get here .
Switching between projects is very fast, which led me to delight after NetBeans. By default - Ctrl + Alt + P. The editor remembers the list of open files, the active tab, the cursor position and the scroll. You can also open a new window (not the tab, Ctrl + Shift + N) of the editor and set another project there.
Plugins
No text editor of this level can do without plug-ins. You can install the plug-in by simply copying it into the sub-directory User. The easiest way to find it is Preferences -> Browse packages. You will open the file manager in the installed plugins directory. As you can see there are a lot of them  However, there is a simpler and more correct way (for most situations) - using PackageControl. About it a little lower.
However, there is a simpler and more correct way (for most situations) - using PackageControl. About it a little lower.
The main language for writing plugins is python. Probably, that's why there are so many of them. If you are interested in this topic, you may need this article .
PackageControl
His installation is not very obvious. First, go to the plug- in page. We press the green install button and get to the page with detailed installation instructions. At the time of this writing, it consists of copying a piece of python code to the editor console (Ctrl + `) and pressing the enter key. You ask - what a terrible shamanism? Do not worry, this is the end of surprises. Then everything will go like clockwork (provided that the PackageControl is properly installed). I hope the developers will add it to the base assembly.

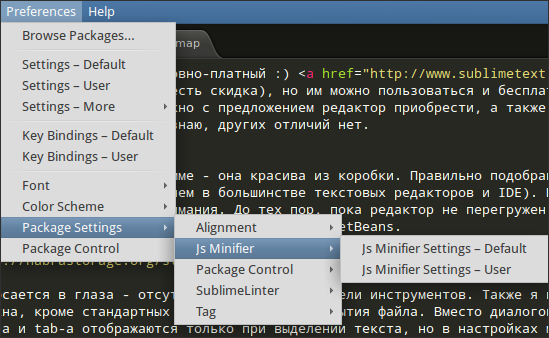
You can call the "layer" PackageControl from the Preferences -> Package Control menu. But it's easier ctrl + shift + p, and then dial the necessary command. For example, to access the "Install Package" I had three characters - "ins" in the fuzzy search. How did I live without him before?  The module itself is extremely obvious, therefore, I think it makes no sense to paint it in detail. I will only note that some plugins have their own configs or gor.klavishami. In this case, you can get quick access to these settings using the Preferences -> Packages settings ->% plugin_name% menu.
The module itself is extremely obvious, therefore, I think it makes no sense to paint it in detail. I will only note that some plugins have their own configs or gor.klavishami. In this case, you can get quick access to these settings using the Preferences -> Packages settings ->% plugin_name% menu.
A small selection of plugins
Aligment - allows you to format the configs / arrays / anything so that the values are aligned horizontally. Not very convenient thing, but better than nothing. First, you must set the cursors before each value, and then press "Ctrl + Alt + A" (in the Linux version).
FileDiffs - allows you to compare two files for differences. Adds the options "FileDiffs Menu" and "Diffs with tab" in the tab menu, as well as a couple of items in the context menu of the editor itself. The result is opened in a separate tab and, as expected, highlights the lines in green and red. If nothing is opened - the files are identical, as indicated by the message in the statusbar
FuzzyFileNav - Allows, using fuzzy search, to open a file outside the project, running through the file structure. Not so cool as in Ctrl + P, but, personally to me, much more convenient than in the standard OS dialog box.
FileHistory - fuzzy search for recently opened / closed files. I used it before I found GotoOpenFile.
GotoOpenFile is a copy of the Ctrl + P mode, but applies only to open files.
JsMinifier - allows you to package the selected (or all the code of the current file) javascript. The plugin uses Google Closure Compiler and UglifyJS. If nothing happened - look in the statusbar, most likely the javascript-code is not valid.
PhpDoc is a simple helper to populate PhpDoc. To use this: we write / ** [tab]. Already inside - [dog] var [tab], [dog] return [tab], etc. Automatically determine the types and names of variables and other useful things can not, but inserts * when translating the carriage 
GotoTab - allows you to switch tabs by pressing Ctrl + [digits]. Pretty convenient thing.
SublimeLinter - check the syntax on the fly (or as configured). Can cook - CoffeeScript, CSS, Java, JavaScript, Objective-J, Perl, PHP, Python, Ruby. Uses already finished tools. For example, for JavaScript, it offers a choice between JsLint, jsHint and gjslint. JsHint, which is by default, does not just test the syntax, I impose my true-coding-style, which you can partially configure in the config. I did not have this, because The library was not as flexible as it would be desirable, therefore it was necessary to apply surgical methods  Also worth noting is that SublimeLinter is able to get your editor to hang. In this case - dig in the settings, it is flexible enough to configure.
Also worth noting is that SublimeLinter is able to get your editor to hang. In this case - dig in the settings, it is flexible enough to configure.
Tag is a library that provides convenient tools for working with XML. I use it to bring XML to a readable form. Of course, this is not limited to its possibilities. For example, typing "div" and pressing ctrl + shift + "," I get <div> </ div> with the cursor inside.
XDebug is the xdebug debugger. Not very comfortable. Debugging in NetBeans is much more convenient. However, for simple tasks - can come in handy. Users * buntu should definitely read the "Troubleshooting" section of the plug-in page.
LastEdit is a buggy analog of ctrl + q in Netbeans. Moves the cursor to the place of recent changes. Very convenient thing, but, unfortunately, often does not work. If you are interested in this function, perhaps you should also try this plugin .
A more complete list is available here . But not all the plugins that I came across - in it there.
The syntax highlighting from the box is quite extensive. However, for nginx and apache2 configs, SCSS and Jade, I needed to install plugins. If for a language you use such a plug-in was not found, try porting the backlight from TextMate, since very many things from it are supported as native.
Snippets
Snippet-s are pre-prepared pieces of code, with anchors placed in them. Those. Instead of writing <xsl: when test = "some"> some code </ xsl: when> you can write a snippet. Here is a simple example:
<Snippet>
<Content> <! [CDATA [for (var $ {1: name} in $ {2: source}) if ($ {2: source} .hasOwnProperty ($ {1: name}))
{
Var $ {3: iterator} = $ {2: source} [$ {1: name}];
$ {0: // code}
}]]> </ Content>
<TabTrigger> forin </ tabTrigger>
<Scope> source.js </ scope>
<Description> for (var name in source </ description>
</ Snippet>
TabTrigger - a string that you need to type and press tab (it is not necessary to type completely, because Snippets get into autocomplete). After activation, the cursor moves to $ 1 and highlights "name", the next tab press will highlight source, which will change immediately in 3 places. At the end of the snippet you will get $ 0. To stop his work early - you need to press Esc . Unlike Netbeans, I was able to ask all the Snippets I needed without problems with the "jumping" of the cursor to the beginning of the file, hash of indentation and other incomprehensible behavior (if the reader wants to call me "krivorukim", I can give an example of such behavior  ). Scope - determines the type of files in which snippet will be used, and the description you will see in autocomplete.
). Scope - determines the type of files in which snippet will be used, and the description you will see in autocomplete.
More information can be found here . Perhaps you can help a selection of snippets .
Macros
Macros and in Africa are macros. You can start recording via Tools -> Record macro, stop - there. When finished, save it (Tools -> Save macro) to the Packages / User directory. After opening the final file, you will see a json-array with a list of the actions performed. You can assign a hotkey to the macro using the following syntax: {"keys": ["alt + 1"], "command": "run_macro_file", "args": {"file": "Packages / User /% your_macros% .sublime- Macro "}}.
Layouts
The fact that there are layers in ST2, I learned quite recently, after seeing a screenshot on lor-e . Layers allow you to divide the editor window into several parts (2, 3, grid, etc.). It is very convenient when you write something in one file, relying on the contents of the second one. But with my 19 "" square "monitor, this feature does not look very attractive, unfortunately, you can not open different projects in different layers.It is also worth noting that the open files panel (on the left), after switching on several layers, is divided into several groups .
Conclusion
Sublime Text 2 - an excellent choice for a programmer or administrator. For the average user, in my opinion, the editor would be more suitable without json-configs and with a more obvious GUI.
It is important to understand ST2 - a text editor, not an IDE, although using third-party plug-ins, it can be slightly closer to this status. True, I never managed to get a smart autocomplete .
Было много критики в сторону NetBeans, но я бы хотел отметить, что эта IDE мне нравится, и я до сих пор ей пользуюсь, хотя и крайне редко (к примеру, для отладки nodeJS или PHP-xDebug). Мне очень не хватает в ST2 столь же удобного средства для «патчинга» файлов, просмотра предыдущих версий, документации и разного рода вкусных штук, присущих IDE, вроде перехода к определению функции при нажатии ctrl + left_click, даже если файл находится чёрт знает где. Однако ST2 дал мне куда большую лёгкость и удобство при решении рядовых задач.
References:
Официальный сайт , форум , документация .
Список плагинов для PackageControl-а
Обзор редактора на tutsplus , jkeks.ru , it-obzor.com , itechblog.org



Comments
Commenting on, remember that the content and tone of your message can hurt the feelings of real people, show respect and tolerance to your interlocutors even if you do not share their opinion, your behavior in the conditions of freedom of expression and anonymity provided by the Internet, changes Not only virtual, but also the real world. All comments are hidden from the index, spam is controlled.