Minimizing HTML code and CSS-JS files on the site

![]() HTML (HyperText Markup Language) is a standardized markup language for documents on the World Wide Web. Most web pages contain an HTML markup (or XHTML) description. HTML is interpreted by browsers; The resulting formatted text is displayed on the monitor of a computer or mobile device.
HTML (HyperText Markup Language) is a standardized markup language for documents on the World Wide Web. Most web pages contain an HTML markup (or XHTML) description. HTML is interpreted by browsers; The resulting formatted text is displayed on the monitor of a computer or mobile device.
The HTML language is an SGML (standard generalized markup language) application and conforms to the international standard ISO 8879. XHTML is a more stringent version of HTML, it follows all XML restrictions and, in fact, XHTML can be perceived as an XML language application to the hypertext markup area. In the World Wide Web, HTML pages are usually transmitted to browsers from the server via HTTP or HTTPS protocols, as plain text or using encryption.
The most important detail of optimizing the web resource for a long time is minimizing HTML and CSS-JS files that are transferred to the browser at the time of visiting the site. You can compress everything, HTML-code of pages, CSS-files and JS-files. These measures allow you to significantly reduce the size of the resulting code and slightly accelerate the loading of the site. Minimization occurs by removing unnecessary spaces, tabs, and blank lines. We will tell you how this can be done on your websites "on the fly."
Minimizing HTML code

Look at the source code of this site to see how it will look like in the result. As you can see, almost all the html code of the page is not formatted and "assembled into a bunch" (about why "almost" will be discussed below).
This is done using two small PHP code inserts that use the most common regular expressions.
The first part should be inserted at the very beginning of the source code of your site (ie just before <! DOCTYPE ...> ):
<? Php / * * HTML-minimization * / Ob_start (); ?>
And the second part, on the contrary, must be inserted at the very end of the source code of the site, i.e. After the </ body> tag:
<? Php / * * HTML-minimization * / $ out = ob_get_clean (); $ Out = preg_replace ('/ (?! [^ <] * <\ / Pre>) [\ n \ r \ t] + /', "\ n", $ out); $ Out = preg_replace ('/ {2,} /', '', $ out); $ Out = preg_replace ('/> [\ n] + /', '>', $ out); Echo $ out; ?>
Important : The contents of the pre tag are added to the exception, i.e. It is not necessary to correctly display code examples.
As for the connected JS and CSS files, as well as their inclusions in the code that are inserted respectively in the <script> </ script> and <style> </ style> tags , they remain unmapped (you can see it in the source page of the blog pages).
I would be happy if someone in the comments will tell you how to properly remove this deficiency, without breaking the performance of scripts.
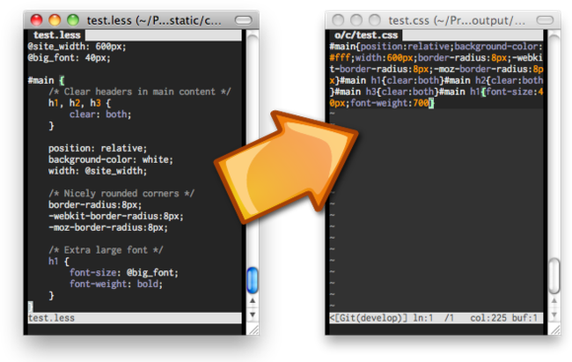
Minimizing CSS files and JS files with Minify

To do this, use the wonderful free tool Minify . This is a PHP application that is put into a separate daddy on the site and through which all the necessary files are skipped.
You can minimize both individual files and group several files into one, thereby reducing the number of requests to the server.
It is connected simply:
- Copy the folder / min / to the root of your site.
- Open the file /min/config.php in a text editor and in the line $ min_enableBuilder = false; Change false to true .
- We go to the address http: // your_site / min / builder / and enter the login and password admin . A tool will be opened to obtain links to files passed through the minimizer.
- Specify the relative paths to the desired files, click "Update" and get links to the minimized versions.
- After you have received all the necessary links, it's better to close the access to the builder. To do this, in config.php, reverse the change to true to false in the line $ min_enableBuilder = true; .
If you have several files of the same type, I recommend using grouping (for this, the /min/groupsConfig.php file is edited ). In the build, and in the file itself, examples are shown of how to combine several CSS or JS files. By the way, even if you only have one file, and you want to minimize the path to minimize it, then you can also use grouping.
For example:
- Source file - http://www.shram.kiev.ua/templates3/css/style.css
- Grouping in groupsConfig.php :
Return array ( 'Style.css' => array ('// templates3 / css / style.css'), ); - The result is http://www.shram.kiev.ua/min/f=/templates3/css/style.css
There is another feature of Minify, which someone might need. On some servers, the minimizer must be in the .htaccess file (in the / min / folder) to remove the # sign (comment mark) in the #RewriteBase / min line . The RewriteBase directive sets the base URL for transformations in the context of the directory.
Via dimox.name & wiki


Comments
When commenting on, remember that the content and tone of your message can hurt the feelings of real people, show respect and tolerance to your interlocutors even if you do not share their opinion, your behavior in the conditions of freedom of expression and anonymity provided by the Internet, changes Not only virtual, but also the real world. All comments are hidden from the index, spam is controlled.