38 статей о создании закругленных углов на сайтах с помощью css

Часто сталкиваешься с необходимостью создания блоков с круглыми краями. Задавшись вопросом как вообще можно решить поставленную задачу, сделал подборку интересных статей и уроков на данную тему.
Здесь представлен обзор 38 статей, разбитых на 4 категории по способам реализации.
Без использования пустых тегов
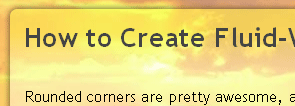
Простой, семантически правильный CSS блок с чистым кодом
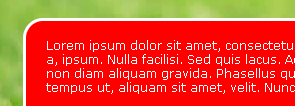
Создает блок и добавляет возможность создания заголовка блока. Тянется по ширине и высоте. Несмотря на тень на примере, реализации полупрозрачной тени не предусмотрено.
Круглые углы в CSS
Очень приятный внешний вид, простая реализация, малое количество HTML-элементов. К минусам, пожалуй, можно отнести только наличие 4 картинок для каждого из углов. Но увы не работает в IE.
CSS тизер-блок
Предусмотрена реализация как одно- так и двух-картиночного метода. Малое количество HTML-элементов. Очень удобно для создания тизеров.
Ссылки на последние новости
Очень интересное решение на основе неупорядоченного списка. Плюсом будет простая реализация и малое количество HTML-элементов. Приятное оформление с функцией изменения цвета при наведении мышкой (но эта приятность не работает в IE).
CSS и круглые углы: Границы с дугами
Неоспоримым минусом является наличие 8 дивов для реализации. Так же в статье есть описание другого метода, в котором используется в 2 раза меньше дивов, но блок залит цветом.
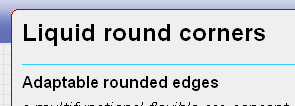
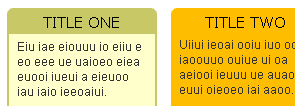
Озаглавленные сверху углы
Реализовано на основе списков определений. Достаточно красивое оформление, возможность создания заголовка. Отсутствует поддержка изменения ширины. Но есть удобная возможность быстрого изменения цвета заголовков и самого блока.
Создание скругленного блока или дизайн с CSS и XHTML
Как и в предыдущем способе все реализовано на основе списка определений. В статье рассмотрено два способа реализации. Так же появилась возможность тянущейся ширины.
Резиновый блок с легко изменяемыми углами и поверхностью
Минусами в этом способе так же является большое количество дивов (5) и 4 файлов картинок. Но есть интересные примеры для реализации.
Закругленные углы бордера
Не является полным уроком, но показывает принцип использования единичного бордера и картинки.
Круглые угла в CSS
Достаточно приятный урок. Его минусом, пожалуй, является относительно большое количество HTML-элементов и наличие 4 картинок для каждого из углов.
Создание произвольных углов и границ
Используется 4 файла с картинками (максимальная ширина блока зависит от ширины картинки). Но очень подробный урок.
«Пуленепробиваемые» круглые углы
Очень подробная статья с большим количеством примеров. Но достаточно сложная реализация. К тому же используется 4 картинки.
Рисование теней и рамок элементов оформления
Статья Владимира Токмакова. Весьма сложная реализация, но к плюсам, конечно, относится возможность создания полупрозрачных теней. Статья на русском.
Круглые углы с фиксированной шириной
Интересный пример использования. Но минус в фиксированной ширине данного способа. Плюс — очень простая реализация.
CSS тянущийся блок с 4 произвольными углами
Вполне хороший урок. Возможность отбрасывания теней. Плюс — возможность создания заголовков.
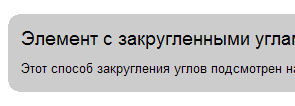
Делаем закругленные уголки с помощью псевдоэлементов :before и :after
Статья уже была описана на Хабре. Очень простая реализация, но не все примеры, приведенные в статье, работаю в IE. Используется 4 файла с картинками для реализации. Статья на русском.
Создание произвольных углов и границ. Часть II
Описывается способ при котором фон не сплошной, а градиентный. Используется 4 картинки.
Круглые углы в DIVах
Описано 3 способа реализации. Таблицами, дивами и дивами без картинок. Последний вариант не очень хорош, так как используется много пустых тэгов.
Круглые углы и блоки с тенью
Пожалуй, не очень хороший способ, так как используется 5 картинок. Но вроде бы предусмотрена возможность создания тени. Плюс — использование только двух HTML-элементом.
Занимательная верстка
Статья на Хабре, в которой хабражители пытаются предложить свои варианты решения. Статья на русском.
Использующие пустые теги
Еще больше круглых углов с CSS
Приятная на внешний вид техника, но жаль, что нет реализации PNG под IE.
CSS резиновые круглые углы
Использует по два пустых тега на верх и низ блока. К минусам относится 6 картинок для реализации.
CSS: Умные углы
Использует один пустой для верха и два для низа. Вполне приятная реализация.
Как сделать тянущиеся по ширине divы с круглыми краями
Вроде бы и с PNG, но опять же в IE не работает. В качестве плюсов можно назвать урок по рисованию круглых краев :)
Тянущиеся круглые углы
Большая подробная статья с большим количеством картинок. Но на каждый угол по диву, плюс див для контента.
Закругление углов без использования изображений
Способ безкартиночного создания закругленных углов. Но много пустых элементов
<B>(способ, аналогичный блокам GMail).
Использующие JavaScript
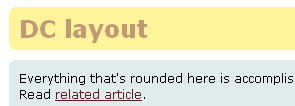
Представление DomCorners
В статье есть несколько вариаций на тему количества используемых изображений. Минус в использовании пустых тэгов.
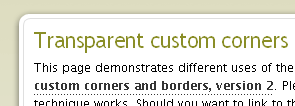
Прозрачные произвольные углы и границы. Версия 2
Приятный пример использования. Красивое оформление. Отбрасывание полупрозрачных теней, но тени не работают в IE.
Nifty углы со сглаживанием
В своем роде является добавление к скрипту Nifty Corners. Не использует изображений. Можно изменять радиус скругления как по оси X так и по Y.
Круглые углы
Очень простая реализация, всего один элемент div. Так же в комментариях много дополнений.
http://www.curvycorners.net
Отдельный сайт посвященный круглым углам. Красивые примеры использования. Очень простая реализация и много возможностей настройки.
Nifty Corners Cube
Очень популярный скрипт, позволяющий создать круглые углы без изображений. Очень много вариантов реализации.
RUZEE.Borders — круглые углы с помощью яваскрипта
Достаточно большое количество возможностей. Так же основан на Nifty. Возможность создавать тень, но не работает в IE.
jQuery скругление
Пожалуй самый большой выбор всевозможных углов. Малое количество HTML-элементов для реализации.
Генераторы круглых краев
RoundedCornr
Большое количество возможностей. Генерирует 4 типа блоков, в том числе и кнопки. Единственный минус в наличие пустых тегов в генерируемом коде.
Spiffy Corners
Очень простой генератор. Но генерирует очень большое количество элементов
<B>.
Spanky Corners 1.1
Простой генератор с хорошим
HTML-кодов , плюс генерирует отдельныйcss-файл для IE.
Spiffy Box
Генерирует одну
png-картинку с заданными параметрами. К плюсам можно отнести простойHTML-код . Так же в статье есть ссылка на урок, по которому создан генерируемый код.
Created/Updated: 25.05.2018