Проектирование | страница сайта | внешние ссылки | белый каталог | добавить сайт
Проектирование страниц будущего сайта лучше всего начинать на листе бумаги. Набросьте на нем сначала эскиз главной страницы. Укажите всё схематично до мельчайших подробностей - что, где будет находится. При этом все детали размещайте равномерно по странице - без пустоты в одном месте и "загромождённостью" в другом. Надписи на самом чертеже писать не рекомендуется, для этого используете нумерованные сноски.Убедитесь в том, что не забыли такие важные вещи, как контактную информацию, сведение об авторских правах , место для внешних ссылок и удачное расположение внутренней навигации по сайту.
Если в планах намериваетесь размещать рекламу, то места под баннеры желательно выбирать на видных местах и равномерно по странице. Выгодные их расположения послужит Вам в будущей работе с рекламодателями хорошую службу.
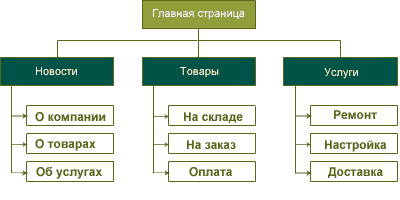
При составлении меню навигации Вы должны четко и ясно представлять структуру проектируемого сайта. Для этого составьте ещё один чертеж, но уже в виде карты предполагаемого сайта. Это может выглядеть в таком виде:
.

Руководствуйтесь важнейшим принципом: пользователь должен добраться до нужной ему страницы максимум в два щелчка мыши. Помните наибольшее число посетителей любого сайта составляют неопытные пользователи и им реально нужно дать возможность перемещаться по сайту самым простым и быстрым способом. Не стоит их удивлять причудливыми формами навигации и испытывать их терпение в поисках нужного. В заголовках меню и ссылок должны просматриваться их смысл и тема.
Теперь настало время переходить к другим страничкам. Всё нужно делать по тому же принципу, что и с главной. Остальные страницы сайта должны быть одинаковые по стилю и оформлению . При этом каждая из них имела отдельную тему. Для оптимальной работы с машинами поиска именно к такой компоновке сайта Вы и должны стремится. Учитывайте возможность возврата на главную и предыдущую страницу. Как окончательно всё продумаете, можно включать компьютер.
Для начала создайте папку , где будет размещаться сайт. В ней создайте несколько папок - каталогов . Количество последних зависит от сложности задач, стоящими перед сайтом. В них будут размещены по отдельности: рисунки, фото, документы, файлы сценария и т.д. При большом количестве страниц (чтобы избежать путаницы) можно по каталогам разложить и сами страницы, но только ту её часть, которая будет являться второстепенными (статьи, книги, документация и т.д.).
Всё, что не войдет в каталоги, а будет находится в первоначальной папке называется верхним уровнем сайта. В нем должны находится важные для сайта страницы, которые будут индексироваться машинами поиска. Решением повышения посещаемости сайта служит белый каталог, чтобы добавить сайт. Категории могут быть как тематическими, так и нетематическими.
Далее целесообразно разложить все имеющиеся файлы по каталогам, руководствуясь тем наброскам о которых было сказано выше. Добавить нечего, кроме того, стобы сайт был удобен пользователю. Сделав это заранее Вы не будете отвлекаться от основной работы на поиски нужного файла по разным местам (HDD, CD и т.д.).
При выборе имен для всех файлов обязательно учитывайте тот факт, что они должны включать в себя только английские строчные (маленькие) буквы, арабские цифры и допустимы символы "_" и "." (точка).
При выборе домена, т.е. url следует учитывать, чтобы URL было легкозапоминающим. Следует добавить url был коротким и не слишком длиинным, не имел дефисов, потому что деabc в url распознается только google. Url необходим близкое по тематике сайта, т.е. название сайта. URL - то ваше имя и описание сайта.
Затем нужно определится с HTML-редактором. С помощью него нанесите на страницу общие элементы (графику, текст, меню навигации и т.д), которые будут встречаться на каждой странице сайта. Таким образом, Вы унифицируете страницу, которая будет Вам являться шаблоном . При желании её можно размножить на количество страниц сайта, присвоив им разные имена.
При такой форме проектировки Вам нужно лишь корректировать (дополнять, убирать, изменять) необходимые элементы и менять только контент (текст) каждой из страниц.
И последнее. Хотелось бы дать очень полезный совет тем, кто не любит "возится" с бумагой и другой канцелярией при составлении эскизов. Для этого идеально подойдет редактор "Web Page Maker". Маленький, понятный и удобный. Справится любой новичок . С его помощью любую страницу можно легко смоделировать, а встроенная генерация в HTML-код сохранит ее в файл.
Created/Updated: 25.05.2018
